Project Info
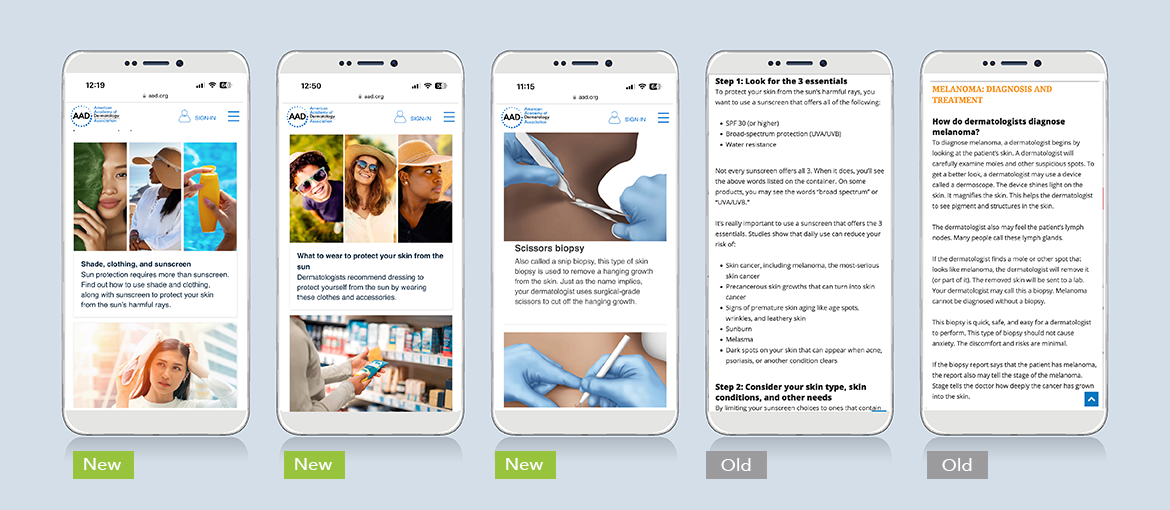
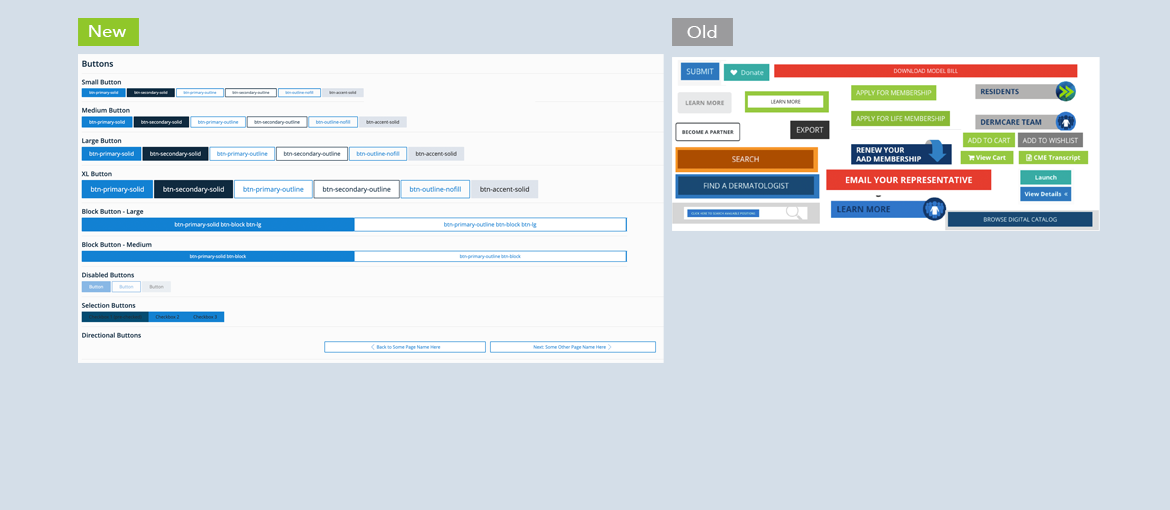
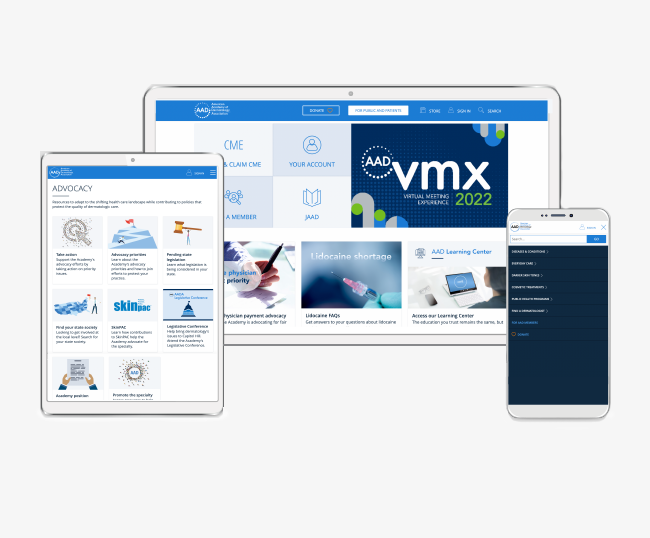
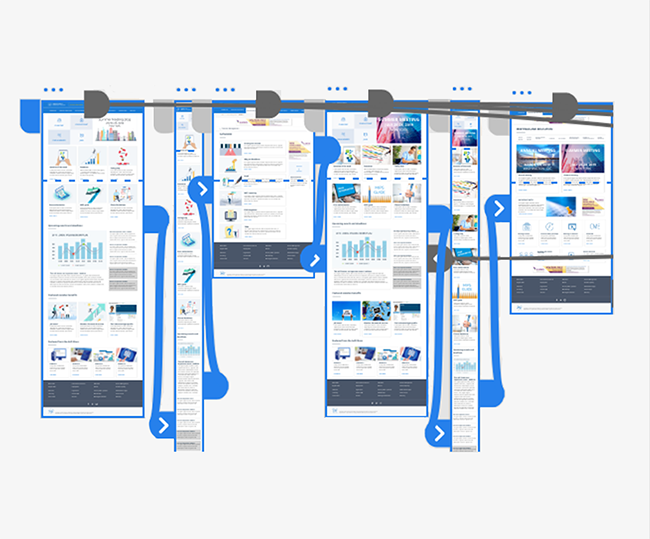
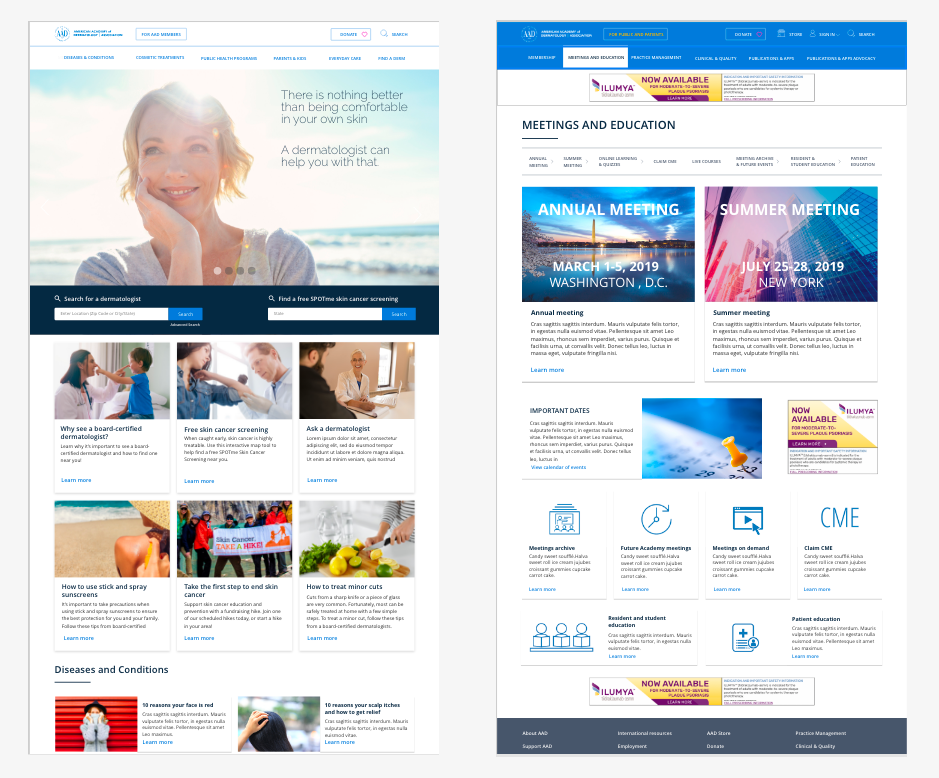
The slideshow above demonstrates some of the differences between the old and the new designs.
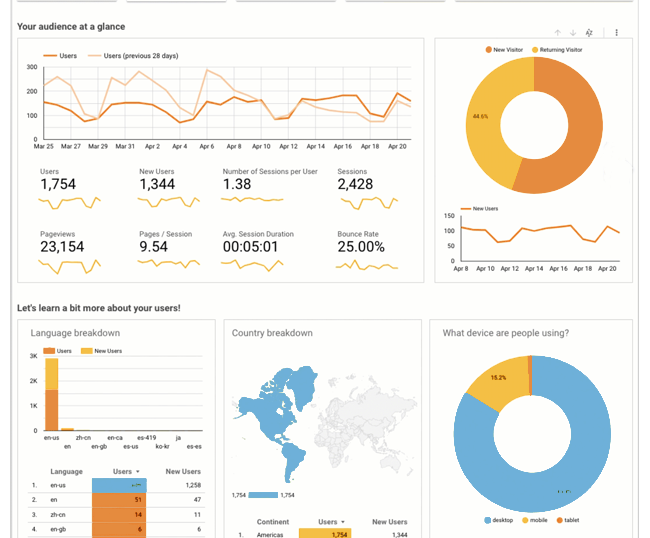
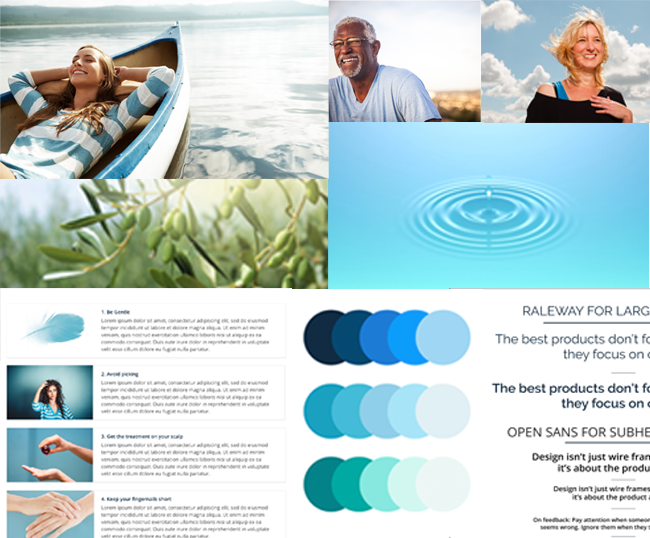
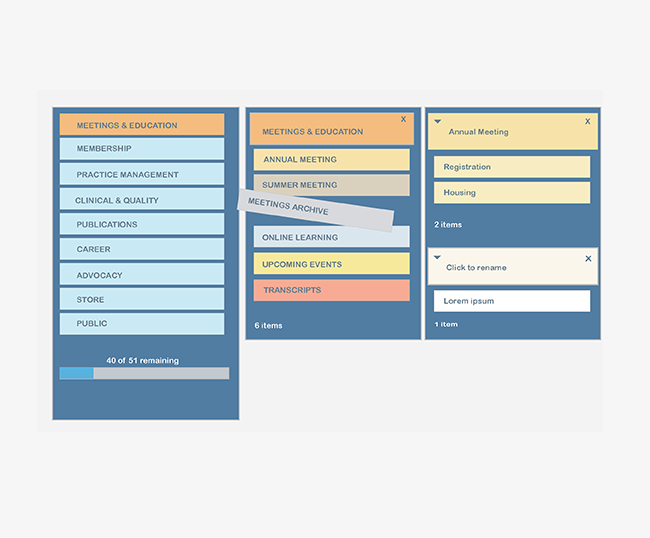
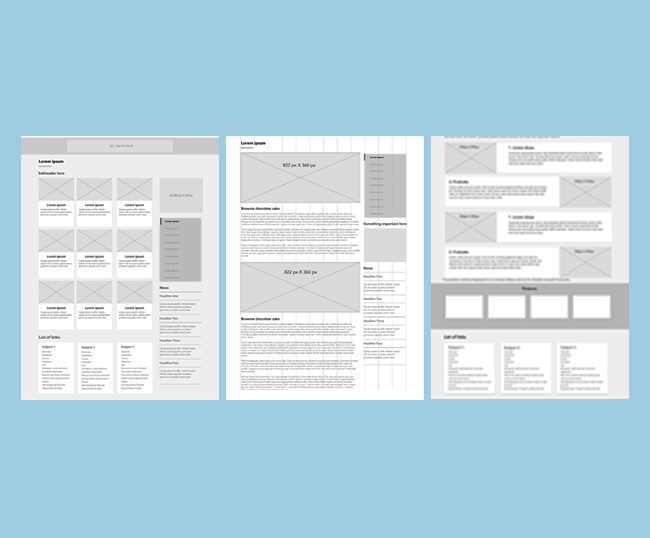
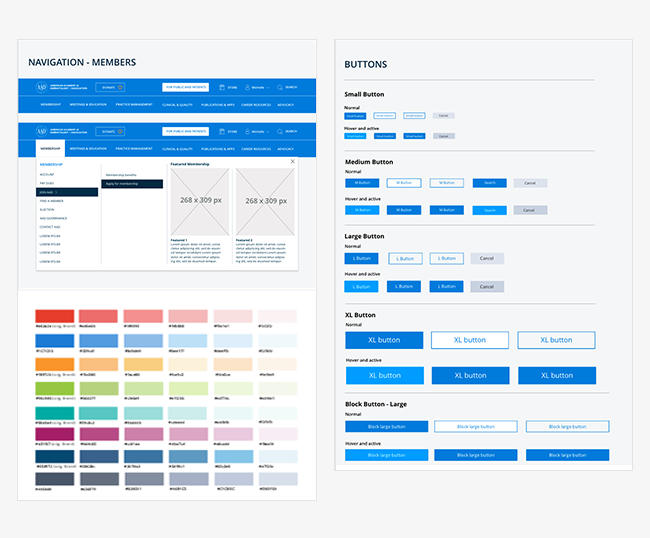
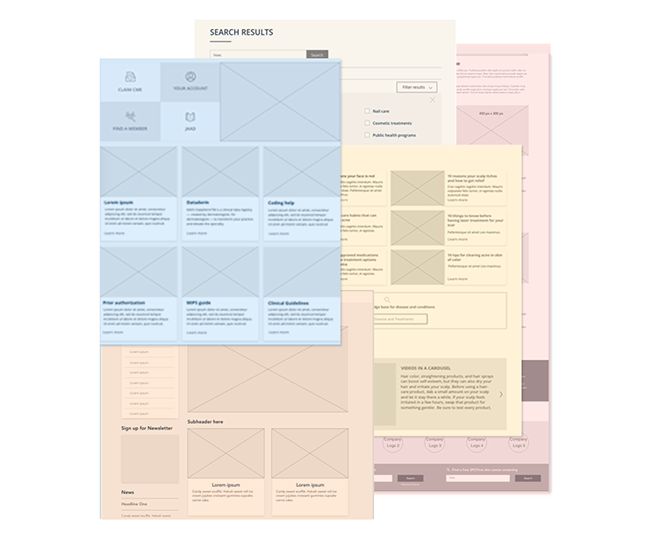
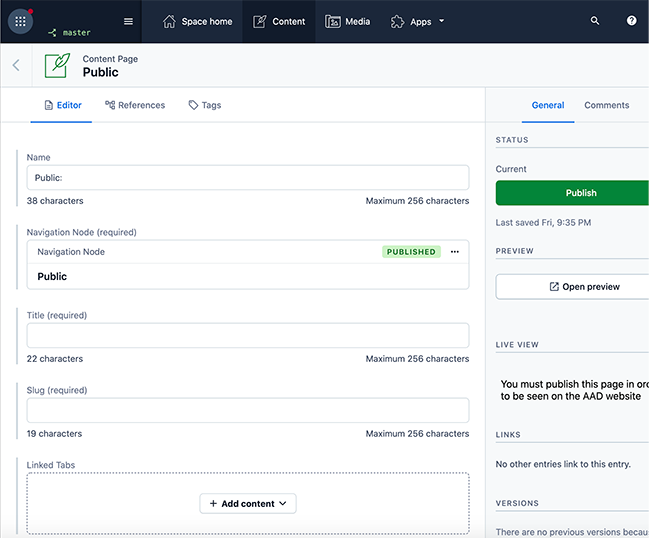
This project involved a comprehensive redesign that encompassed various aspects, including a fresh visual identity, an updated content strategy, and the implementation of a new headless CMS system. The key deliverables I contributed to this project encompassed a design system, wireframes, information architecture, prototypes, graphic design, usability testing, and the seamless integration of content into the new CMS.